
Tendencias de diseño web en el 2024
El diseño web es un campo en constante evolución, donde las tendencias cambian tan rápido como el paisaje digital mismo. En el 2024, estamos presenciando un emocionante flujo de innovación y creatividad que redefine la apariencia y funcionalidad de los sitios web. Desde la estética hasta la usabilidad, las tendencias actuales están moldeando el futuro del diseño de páginas web y la programación.
En este artículo, exploraremos algunas de las tendencias más destacadas que están dando forma al diseño web en el 2024.
Realidad virtual y aumentada en el diseño web.
La realidad virtual (RV) y la realidad aumentada (RA) están ganando terreno en el diseño web, ofreciendo experiencias inmersivas que van más allá de la pantalla tradicional. Estas tecnologías emergentes abren un universo de posibilidades para el diseño web y la creación de universos envolventes para mejorar la experiencia del usuario (UX).
Un análisis publicado estima que el mercado global de la realidad virtual (RV) y la realidad aumentada (RA) alcanzó los 29.260 millones de dólares en 2022, y se espera que, en 2026, supere los 100.000 millones de dólares.
¿Pero qué significan exactamente la realidad virtual y la realidad aumentada, y cómo están influyendo en el diseño web?
La realidad aumentada (AR) es una tecnología que superpone elementos virtuales sobre el mundo real, ofreciendo experiencias interactivas a través de dispositivos digitales como teléfonos inteligentes y tabletas. Esta combinación de la dimensión virtual y física crea una experiencia enriquecedora para el usuario, donde el contenido generado por computadora complementa y enriquece la realidad percibida.
Por otro lado, la realidad virtual (VR) simula un entorno completamente separado, transportando al usuario a mundos digitales inmersivos. A menudo se asocia con el mundo de los videojuegos, la realidad virtual utiliza dispositivos especiales como cascos para proporcionar una experiencia sensorial envolvente.
Algunas aplicaciones de la realidad virtual y aumentada en el diseño web:
- Visitas virtuales: Los sitios web pueden ofrecer visitas virtuales a lugares físicos como museos, hoteles, restaurantes y espacios empresariales. Esto permite a los usuarios explorar estos lugares desde la comodidad de sus hogares, ofreciendo una experiencia más inmersiva y realista.
- Publicidad interactiva: La realidad aumentada se está utilizando cada vez más en herramientas publicitarias para mejorar la experiencia del usuario. Desde anuncios interactivos hasta demostraciones de productos en 3D, la RA está revolucionando la forma en que las marcas se relacionan con su audiencia en línea.
- Educación y medicina: En el ámbito educativo y médico, la realidad virtual y aumentada están abriendo nuevas posibilidades. Desde simulaciones prácticas hasta entrenamiento médico, estas tecnologías ofrecen un enfoque práctico y envolvente para el aprendizaje y la práctica clínica.
- E-commerce y tiendas online: En el comercio electrónico, la realidad virtual y aumentada están transformando la forma en que los consumidores interactúan con los productos en línea. Desde probar virtualmente productos antes de comprarlos hasta visualizar cómo se verán en su entorno real, estas tecnologías están mejorando la experiencia de compra en línea.
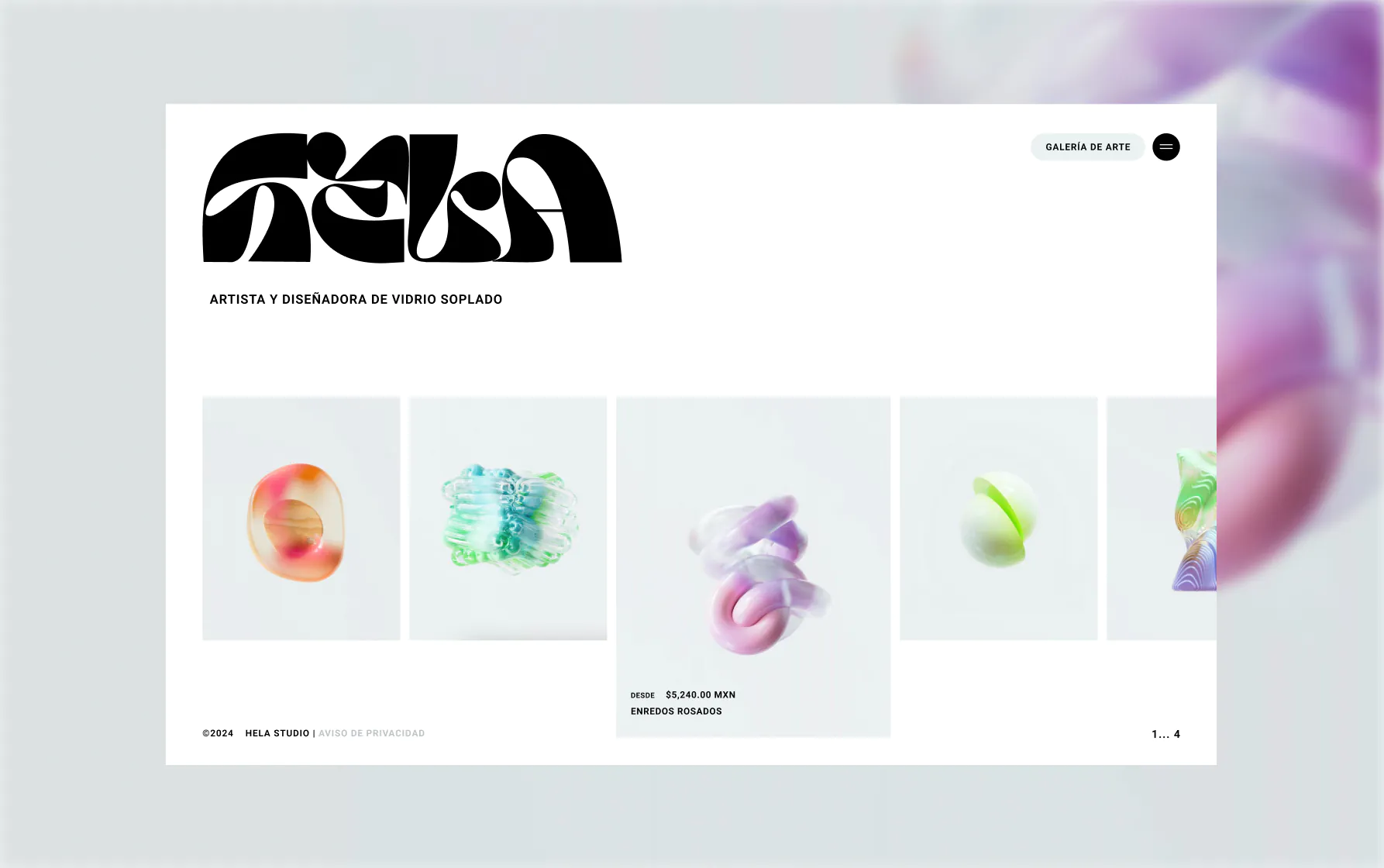
Elementos gráficos audaces que dejan huella.
Una de las tendencias más destacadas en el diseño web del 2024 es el uso de elementos gráficos audaces y llamativos. Esto implica el uso de elementos visuales complejos, colores vibrantes, texturas y patrones para crear toda una experiencia que perdure en la mente del visitante. A medida que los navegadores web están mejorando su capacidad para manejar gráficos detallados, los diseñadores y desarrolladores tienen más libertad para expresar su creatividad y construir páginas web con impacto.
Consejo: Aunque incorporar elementos gráficos audaces, resulta tentador, es importante mantener un equilibrio entre la estética y la usabilidad. Asegúrese de que los elementos visuales no obstaculicen la navegación del sitio ni ralenticen su carga.
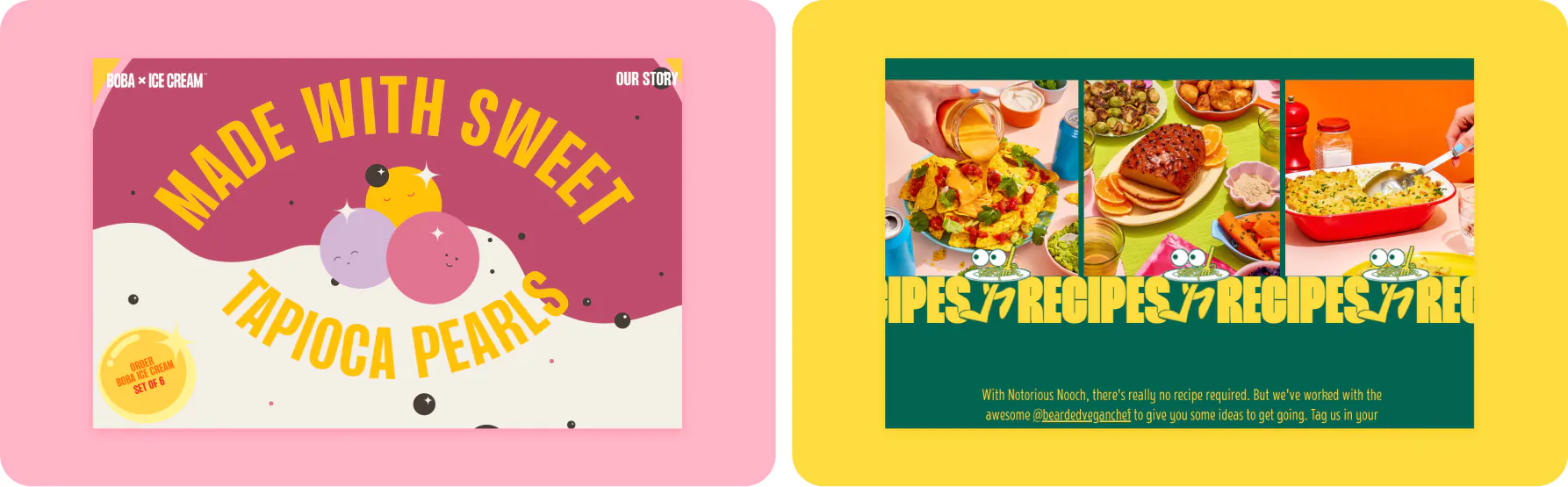
Gráficos de impacto y estos son un gran ejemplo:
- Boba Ice Cream: Sin duda es una de las webs más bonitas de la lista. Boba Ice Cream utiliza una combinación de colores vibrantes y elementos gráficos llamativos que reflejan la energía y el espíritu único de la marca, creando así una experiencia completamente envolvente. Las animaciones fluidas y los efectos parallax complementan y realzan los gráficos del sitio, invitando al visitante a sumergirse en un viaje cautivador. Sin duda, Boba Ice Cream es un gran ejemplo de diseño web innovador.
- Notoriousnoch: es una página web vibrante y colorida con gráficos divertidos complementadas por animaciones de scroll horizontal para presentar de manera interactiva sus productos. Al ingresar al sitio, los visitantes son recibidos con una explosión de colores vibrantes que captura su atención de inmediato. A medida que los usuarios exploran el sitio, la audaz selección de color, las ilustraciones detalladas y las animaciones fluidas guían su experiencia, revelando de manera gradual cada elemento de diseño de forma llamativa.

Experiencias inmersivas con movimiento.
Cada vez más, los usuarios buscan experiencias web que los sumerjan en contenido dinámico y emocionante. Este cambio ha dado lugar a un aumento significativo en el uso de elementos en movimiento y animaciones cada vez más complejas. Entre estas técnicas, el efecto parallax o paralaje sigue siendo muy popular en muchos sitios web debido a su capacidad para crear una ilusión de profundidad al mover el fondo a una velocidad diferente que el contenido frontal, brindando una sensación similar al 3D.
Esta evolución ha permitido que los usuarios se sumerjan por completo en el contenido, creando experiencias cautivadoras que proporcionan una forma más envolvente y participativa de comunicar información, generando que los visitantes permanezcan mayor tiempo en el sitio.
Consejo: Si está pensando en diseñar una experiencia más inmersiva, considere cómo puede integrar diferentes tipos de contenido de manera fluida y coherente. Utilice el efecto parallax de manera sutil para agregar profundidad sin abrumar al usuario.
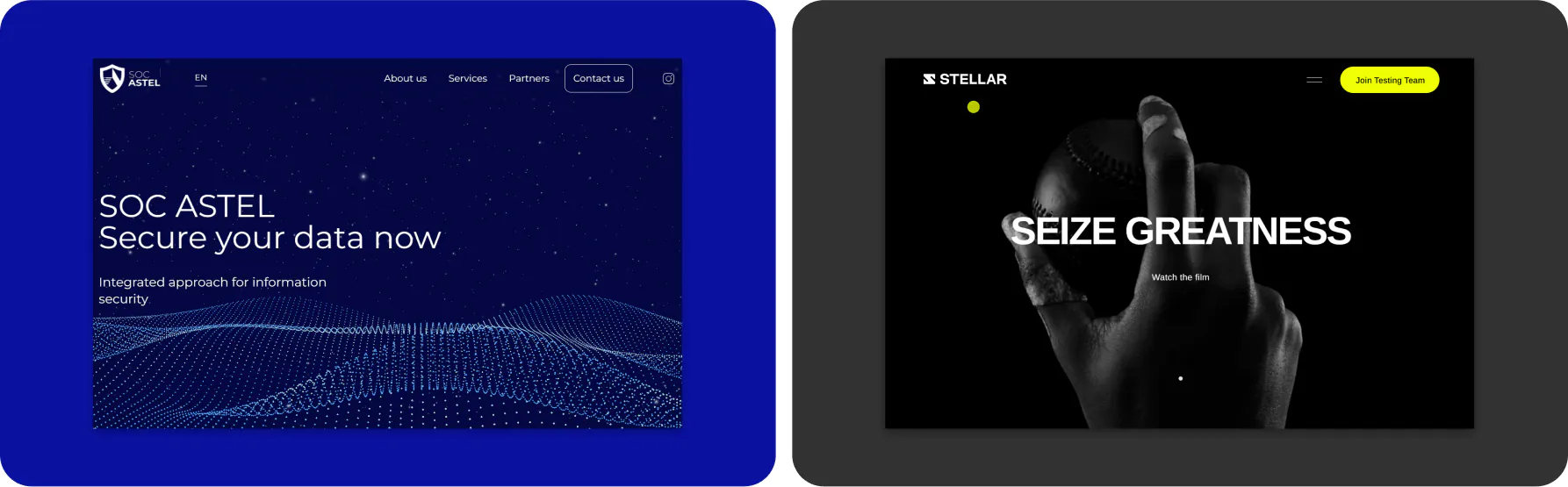
Ejemplos de páginas web con movimiento:
- Soc Astel: descubra un mundo en constante movimiento con el sitio web de Soc Astel. Desde el inicio, sumerge al visitante en un océano de animaciones cautivadoras que dan vida a cada rincón del sitio. Los tonos azules vibrantes crean un telón de fondo dinámico que resalta las animaciones en cada sección. Este sitio no solo invita a explorar, sino que nos muestra una experiencia única llena de movimiento.
- Forstellar: en este ejemplo podemos ver cómo las animaciones al hacer scroll pueden mejorar la experiencia del usuario de manera significativa. Al visitar el sitio, los usuarios son recibidos con un diseño minimalista que va tomando movimiento a medida que realizan scroll hacia abajo. Cada sección del sitio está cuidadosamente diseñada para revelarse de forma gradual a medida que el usuario avanza, creando una sensación de descubrimiento constante. Las animaciones suaves y fluidas agregan un toque de interactividad y sofisticación en el sitio.

La revolución de la tipografía cinética: transformando el diseño web.
En el 2024, la tipografía continúa siendo un elemento fundamental en el diseño web, pero con un enfoque renovado en la expresividad. Los diseñadores web están experimentando con una variedad de estilos tipográficos, desde letras grandes y audaces hasta fuentes manuscritas y caligráficas. Además, la tipografía cinética, que es el nombre que se le da a la técnica de animar el texto para transmitir mensajes de forma más dinámica, está ganando popularidad.
Esta tendencia permite que las palabras cobren vida en la pantalla, cambiando el papel del texto de mero transmisor de información a un elemento expresivo que evoca emociones. Su uso es infinito y solo está limitado por la creatividad del diseñador.
En nuestra opinión, la tipografía cinética está a punto de redefinir el diseño web, convirtiéndolo en una experiencia más expresiva y envolvente en lugar de ser simplemente informativo.
Consejo: Al elegir tipografías considera la personalidad de la marca y el tono del contenido. Experimenta con diferentes estilos y efectos de animación para encontrar la combinación perfecta que capture la atención de los usuarios y refleje la identidad de la marca.
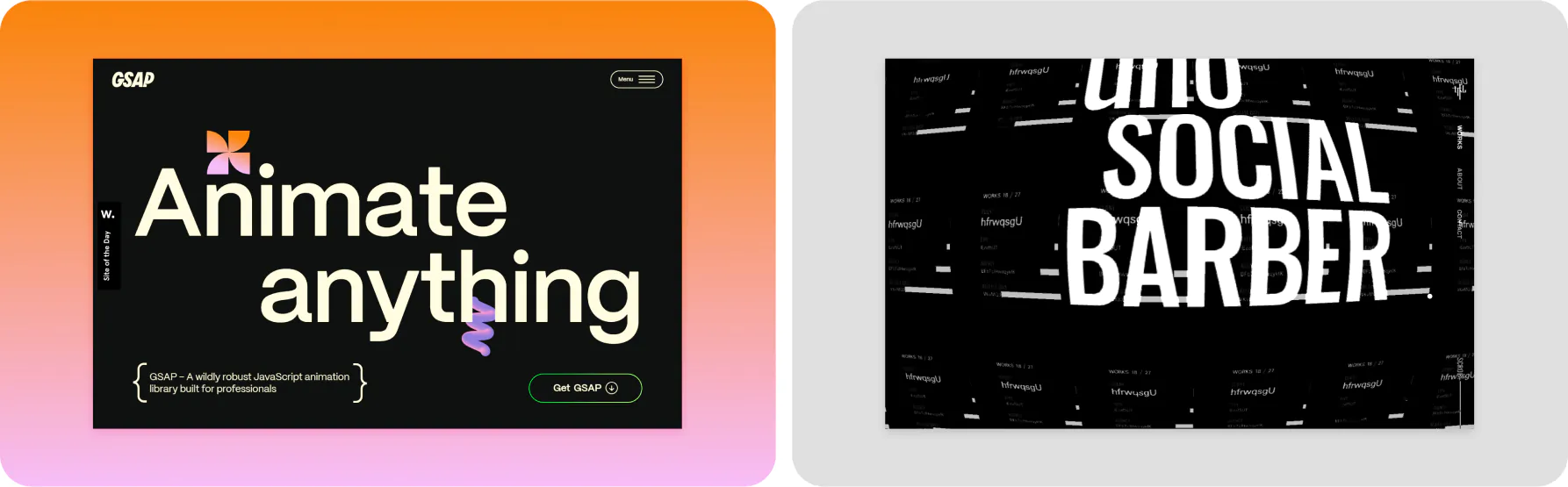
Ejemplos de tipografía cinética:
- Gsap: al ingresar al sitio, cada letra cobra vida con una animación cautivadora, cambiando de grosor, posición o forma de manera continua. En un fondo oscuro, las letras destacan, creando un efecto hipnótico que atrapa la atención del usuario. Pequeños elementos gráficos en colores vibrantes complementan la animación, añadiendo aún más dinamismo al diseño.
- Kirifuda: un portafolio web minimalista que destaca por su uso creativo de la tipografía cinética. En un entorno en blanco y negro, la tipografía cobra vida, capturando la atención del espectador con su movimiento y los efectos que se despliegan al hacer scroll. Indiscutiblemente la tipografía es la estrella del diseño.

Adiós a las cuadrículas, hola al diseño asimétrico.
En el mundo del diseño web, la constante búsqueda de innovación y originalidad impulsa a los diseñadores a desafiar las estructuras convencionales donde el uso de cuadrículas ayudan a organizar y estructurar el contenido en las páginas. Sin embargo, en los últimos tiempos, ha surgido una tendencia que desafía esta norma establecida: el diseño web asimétrico.
Esta tendencia de diseño del 2024, rompe con la rigidez de las cuadrículas tradicionales al permitir que la información se coloque de manera desigual y no alineada. En lugar de seguir patrones simétricos predefinidos, este enfoque adopta una disposición más libre y expresiva, lo que resulta en diseños que se destacan por su creatividad.
Consejo: Antes de elegir una estructura asimétrica, conozca a su audiencia. Un diseño asimétrico suele captar mejor la atención de un público joven, mientras que un diseño simétrica puede ser más adecuada para una audiencia mayor. Es esencial comprender las preferencias de su audiencia para tomar la decisión correcta sobre el diseño web.
Ejemplos de diseño web asimétrico en acción:
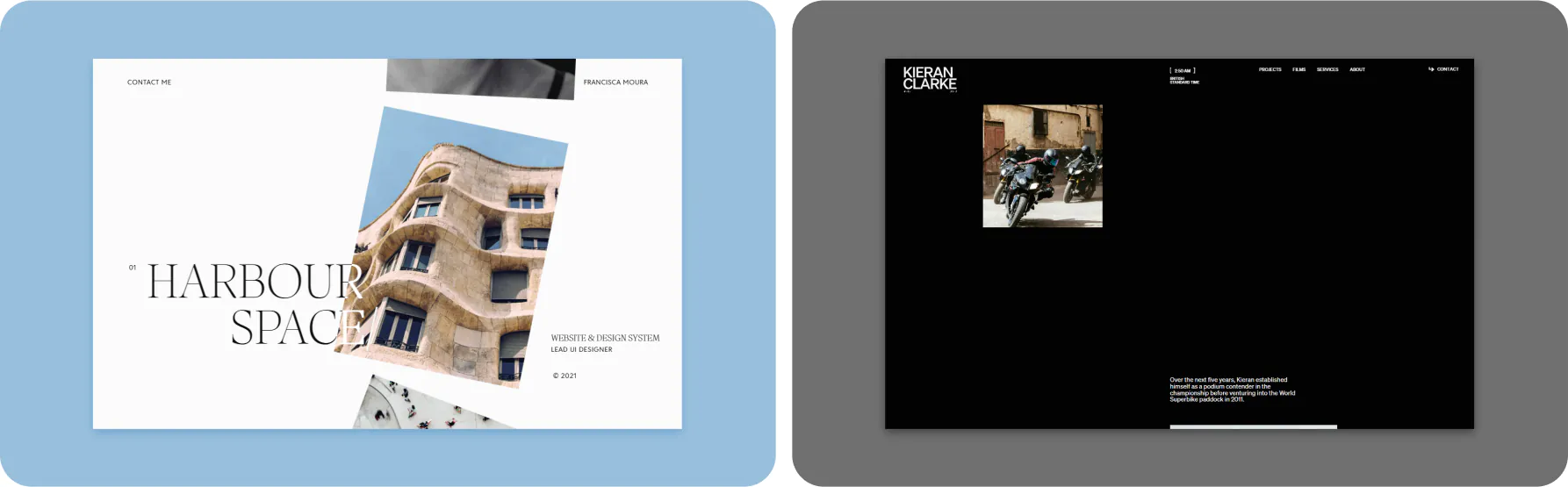
- Francisca Moura: envuélvase en la elegancia del diseño web asimétrico con esta página moderna y minimalista. La estructura asimétrica ofrece un enfoque fresco y dinámico, con grandes espacios en blanco que dan amplitud visual y permiten que cada proyecto tenga su propio protagonismo en pantalla. Además, la disposición de los elementos permite una navegación intuitiva, donde cada proyecto tiene su lugar y se destaca de forma efectiva. La tipografía elegante, en gran formato, agrega un toque de sofisticación y personalidad, complementando a la perfección el diseño asimétrico.
- Kieran Clarke: En este ejemplo la simplicidad, combinada con la disposición asimétrica de los elementos crea un ambiente moderno y dinámico, donde cada sección se destaca por sí misma. El sitio web de Kieran Clarke demuestra cómo el diseño web asimétrico puede ofrecer una experiencia visualmente atractiva y funcional, donde cada elemento contribuye a la narrativa general del sitio.

Diseño web inspirado en la cultura japonesa: la cuadrícula “Bento Box”
En la búsqueda de nuevas formas de mostrar el contenido y cautivar a los usuarios, los diseñadores web han encontrado en la tradicional forma de presentar la comida en Japón llamada Bento, una fuente de inspiración única y fascinante. ¿Pero por qué está ganando popularidad en la comunidad del diseño digital?
La cuadrícula Bento está ganando popularidad en el diseño web debido a la facilidad para organizar el contenido de manera clara y eficiente. Lo fascinante de esta cuadrícula es la disposición y organización de los elementos en la página. Al igual que en un “bento box” tradicional, los diseñadores web dividen el espacio en bloques de distintos tamaños para formar un interesante diseño estilo caja bento, donde cada uno muestra un tipo específico de contenido o funcionalidad. Esta estructura permite una presentación ordenada y jerárquica del contenido, facilitando la navegación del usuario y mejorando la experiencia de usuario (UX).
Ejemplos de diseño web bento box:
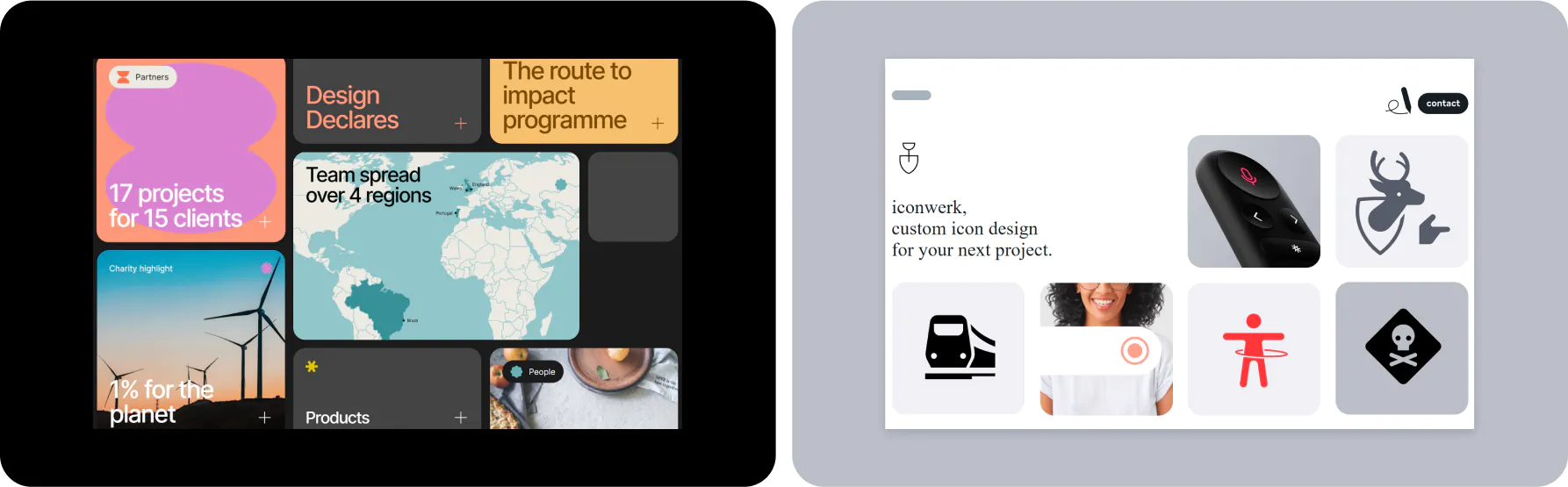
- Diftime: Un ejemplo claro de la cuadrícula bento box es el sitio web de Driftime. Este aprovecha la estructura de forma muy atractiva para presentar sus servicios. Utilizando bloques con una variedad de contenido, como colores sólidos, imágenes, elementos gráficos o texto informativo, lo cual invita a los usuarios a seguir explorando.
- Iconwerk: Muestra sus proyectos de manera organizada y estéticamente agradable con la cuadrícula bento. En la página de inicio, los bloques de contenido se distribuyen en un diseño simétrico que resalta la diversidad y la calidad del trabajo del diseñador. Cada bloque contiene una imagen representativa del proyecto acompañado de animaciones que complementan la experiencia. Los usuarios pueden hacer clic en cada bloque para ver más detalles y explorar el trabajo del diseñador en profundidad.

Iluminando la web: La paleta de colores del 2024.
Con el avance de la tecnología y las tendencias cambiantes, el año 2024 trae consigo una evolución en la paleta de colores con una explosión de colores vibrantes y degradados audaces que iluminan la web de una manera estimulante.
En lugar de colores sutiles, los diseñadores están optando por colores llamativos que agregan energía, vitalidad y personalidad a las páginas web, además el uso de gradients sigue siendo tendencia en el diseño web del 2024. Estos degradados audaces son una forma efectiva de captar la atención del usuario y crear un impacto visual instantáneo.
Para recrear estos efectos de degradado existen numerosas herramientas que pueden inspirarlo. Algunas de ellas son: Grabient, MyColorSpace y WebGradients, cada una ofreciendo una amplia gama de degradados lineales. Estas herramientas le permitirán explorar y seleccionar los degradados que aporten un toque dinámico a su diseño.
Consejo: Al utilizar colores vibrantes en un diseño web, asegúrese de que los colores complementen la estética general del sitio y no compitan entre sí. Experimente con diferentes combinaciones de colores y opacidades para encontrar el efecto visual deseado, sin eclipsar el texto.
Ejemplos de colores y degradados en el diseño web:
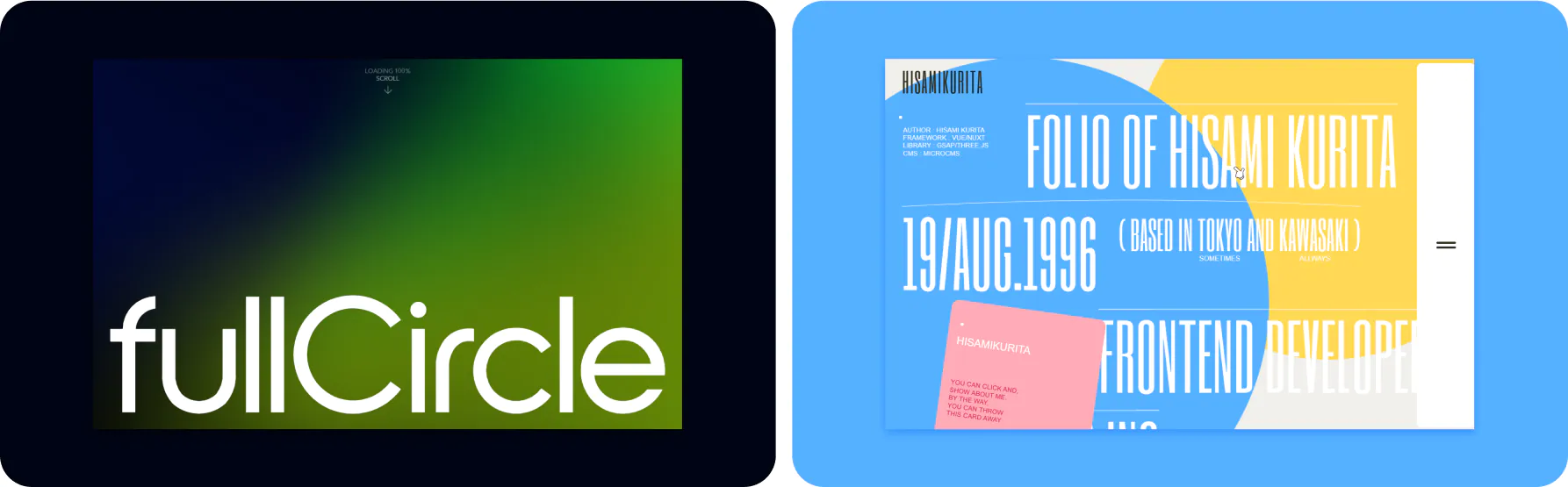
- FullCircle: Desde el primer instante, Full Circle nos cautiva con un degradado llamativo en tonos azules y verdes. Al ingresar al sitio, los visitantes son recibidos con una animación que complementa los vibrantes colores que se fusionan en una danza visualmente impresionante, envolviendo al usuario en un torbellino de color y energía.
- HSMKRT: Este sitio nos muestra una interesante paleta de colores. Cada sección cuenta con una solución de diseño única, que sumerge a los usuarios en un mundo de colores. Desde tonos azules y rosas, pasando por amarillos y naranjas, la diversidad cromática crea una experiencia estimulante para quienes lo visitan.

Enfoque en la accesibilidad.
Por último, no hay que olvidar la accesibilidad web, ya que se está convirtiendo en una prioridad para los diseñadores y desarrolladores. Esto incluye la optimización de sitios web para usuarios con discapacidades visuales, auditivas o motoras, así como la creación de diseños web responsivos que se adapten sin problemas a una variedad de dispositivos y tamaños de pantalla, garantizando una experiencia coherente en todas las plataformas. Al hacer que las páginas web sean más accesibles, los diseñadores están mejorando la experiencia para todos los usuarios, además de cumplir con los estándares de inclusión en línea.
Consejo: Invierta tiempo en comprender las pautas de accesibilidad web y cómo aplicarlas a sus diseños. Utilice herramientas de prueba y validación para garantizar que su sitio sea accesible para todos los usuarios.
Artículos Relacionados.
Diseño web ¿qué es y cuáles son los elementos clave?

10 consejos de diseño web para su sitio

5 ventajas de un blog online y cómo crear un blog corporativo

En esta era en constante evolución, las nuevas tecnologías y tendencias están transformando la forma en que interactuamos con la web. Desde el uso de gráficos audaces hasta la integración de tecnologías de realidad virtual y aumentada, el futuro del diseño web es emocionante y lleno de posibilidades para los usuarios de hoy y del futuro. Esperamos que esta lista sirva como fuente de inspiración para sus próximos diseños web en 2024.